Kỹ thuật CSS Grid dàn Layouts!
Kỹ thuật CSS Grid dàn Layouts
Mô-đun bố cục lưới CSS cung cấp một hệ thống bố cục dựa trên lưới, với các hàng và cột, giúp thiết kế các trang web dễ dàng hơn mà không cần phải sử dụng
floatvàposition.
Grid Elements
Một bố cục lưới sẽ bao gồm một hoặc nhiều phần tử con.
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
- Một phần tử html trở thành 1
gridkhi thuộc tínhdisplayđược thiết lập với giá trị:gridhoặcinline-grid. Ví dụ ở đây
.grid-container {
display: grid;
/** display: inline-grid */
}
-
Tất cả các phần tử con trong thuộc tính cha được thiết lập là
gridsẽ tự động chuyển thành1 item grid. -
Grid sẽ bao gồm cột
columnsvà hàngrows.
Grid Columns
Các đường thẳng đứng của lưới được gọi là cột.

Grid Rows
Các đường nằm ngang như ảnh dưới được gọi là dòng.

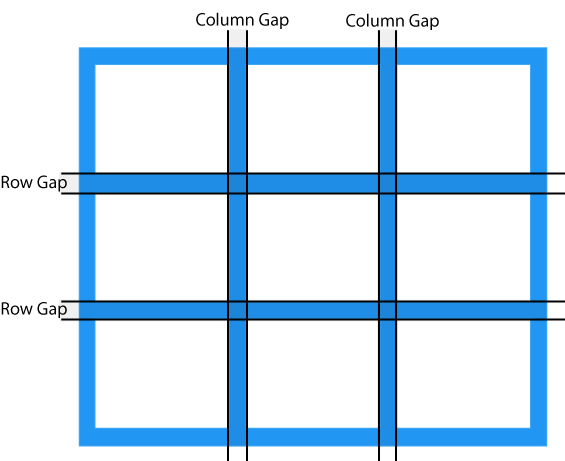
Grid Gaps
Là khoảng cách giữa các hàng với hàng, cột với cột. Để điều chỉnh khoảng cách giữa các cột ta sử dụng các thuộc tính sau:
- grid-column-gap
- grid-row-gap
- grid-gap
Giá trị của Gap là: px, em, rem, % ....
ví dụ:
.div {
display: grid;
grid-row-gap: 50px; /* dòng cách dòng 50px */
grid-column-gap: 50px; /* cột cách cột 50px */
grid-gap: 100px 50px;
/* Thuộc tính grid-gap sẽ bao gồm cả row - column.
grid-row-gap: 100px và grid-column-gap: 50px*/
}

Grid-lines
là các đường thẳng nằm giữa các cột và hàng.
Điều này sẽ xác định phạm vi của
1 itemđược tính dòng bắt đầu đến dòng kết thúc.

Grid-container
Để làm cho một phần tử html hoạt động như một grid-container, bạn cần thiết lập thuộc tính với grid và inline-grid.
Grid-container bao gồm các phần tử con, được đặt bên trong cột và hàng.
grid-template-columns
- Là thuộc tính định nghĩa số cột trong grid layout, và nó có thể định nghĩa cả chiều rộng cho mỗi cột.
- Các giá trị được phân cách bằng dấu cách
space, mỗi giá trị tương ứng với chiều rộng của mỗi cột. - Nếu bạn muốn
layoutcó chứa 4 cột hãy chỉ định chiều rộng của 4 cột hoặc chiều rộng làautonếu tất cả có cùng chiều rộng như nhau.
Chú ý: Nếu có nhiều hơn số item trong grid mà bạn đã định nghĩa nó sẽ tự động xuống dòng mới.
.div {
display: grid;
grid-template-columns: auto auto auto auto;
/* grid-template-columns: 100px 200px 300px 100px */
}
grid-template-rows
- Định nghĩa chiều cao mỗi dòng.
- Mỗi giá trị sẽ được cách nhau bởi dấu cách
space, mỗi giá trị sẽ định nghĩa chiều cao cho dòng tương ứng.
.div {
display: grid;
grid-template-rows: 80px 200px;
}

justify-content (định nghĩa item theo chiều ngang)
Là thuộc tính được sử dụng để căn chỉnh toàn bộ phần tử lưới bên trong container.
Để thuộc tính
justify-contentcó hiệu lực thì chiều rộng của lưới phải nhỏ hơn chiều rộng củacontainer.
Các giá trị được sử dụng trong: justify-content:
space-evenly: sẽ cung cấp khoảng cách giữa các cột bằng nhau.
space-around: sẽ cung cấp khoảng cách giữa các cột đối xứng bằng nhau.
space-between: sẽ cung cấp giữa các cột khoảng không gian giữa chúng (không cách lề).
center: sẽ căn chỉnh các item trong grid ở giữa container.
start: sẽ căn chỉnh các item trong grid ở bên trái (bắt đầu của vùng chứa) container.
end: sẽ căn chỉnh các item trong grid ở bên phải container (gần giống text-align: right).
align-content (định nghĩa item theo chiều dọc)
Lưu ý: Tổng chiều cao của lưới phải nhỏ hơn chiều cao của vùng chứa để thuộc tính align-content có hiệu lực.
center: sẽ căn chỉnh các dòng ở giữa container.
space-around: sẽ cung cấp các hàng 1 khoảng không bằng nhau.
space-between: sẽ cung cấp các hàng khoảng không bằng nhau xung quanh chúng (hiển thị như chiều ngang).
start: sẽ hiển thị các hàng về đầu theo chiều dọc của container.
end: sẽ hiển thị các hàng về cuối theo chiều dọc của container.